Squarespace Testimonials Slider

Create your Testimonials Slider plugin
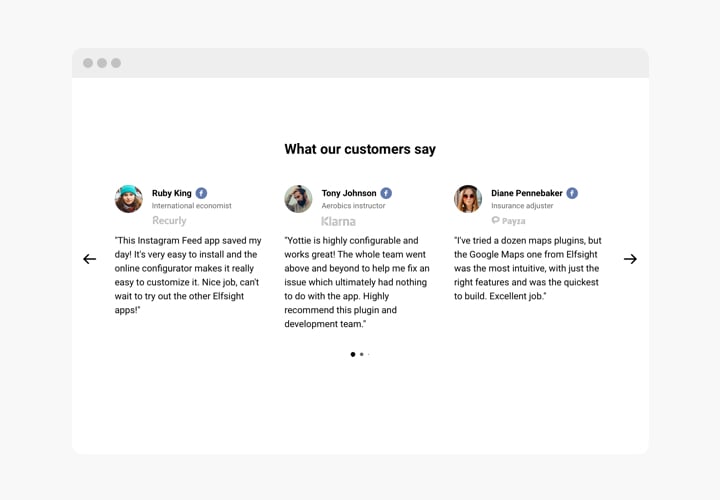
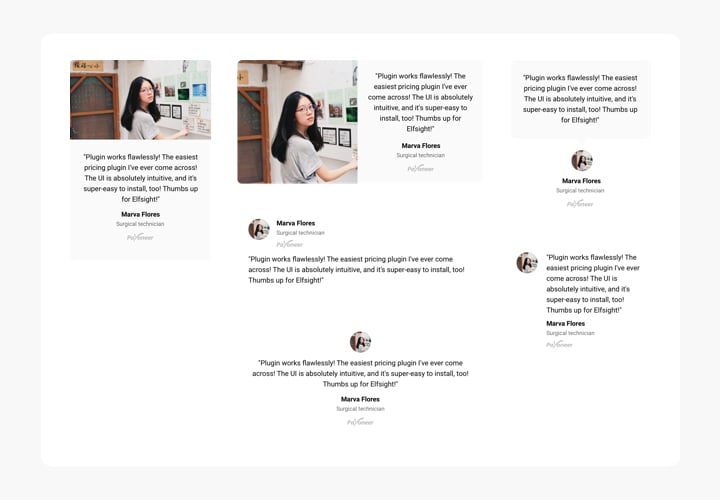
Screenshots
How Squarespace Testimonials Slider Can Improve Your Website
Customer testimonials are one of the most powerful ways to build trust and credibility. With Elfsight’s Testimonials Slider, you can display authentic customer feedback in an elegant, responsive format that seamlessly blends with your website’s design. Whether you’re running a business, portfolio, or eCommerce website, this widget helps you highlight positive customer experiences, driving more engagement and sales. Plus, the intuitive customization options make it easy for anyone to use – no coding required.
Start showcasing real customer voices and boost your website’s reputation with Elfsight Testimonials Slider widget for free today!
Key Features of the Squarespace Testimonial Slider
The Elfsight Testimonials Slider is packed with features to help you turn your visitors into loyal customers:
- Fully customizable layout: Choose from multiple templates, layouts, and slider styles to match your website’s branding.
- Responsive design: Looks great on all devices, from desktops to mobile phones.
- Multiple display options: Present feedback in a grid, carousel, or list format to fit your design needs.
- Rich content support: Add client photos, names, star ratings, and company logos to enhance authenticity.
- Dynamic transitions: Enable auto-play or manual navigation for a more interactive experience.
- No coding needed: Simple drag-and-drop editor that anyone can use.
How to Add Testimonials to Squarespace
With Elfsight, embedding Testimonials to your Squarespace website is quick and effortless. Here’s how to do it:
- Select your template: Open the Elfsight editor and choose the template that fits your design.
- Customize your widget: Edit the content, layout, colors, and slider behavior to suit your brand and website style.
- Copy the generated code: Once you’re happy with the design, Elfsight will generate a piece of embed code.
- Embed the code: Go to your Squarespace editor, add a Code Block to your desired page or section, and paste the code.
For a more detailed walkthrough, check out our guide on how to add a Testimonials Slider to your website.
If you need help during setup, contact our support team. We’ll assist you with free installation to ensure everything works smoothly.